meetureとは?
meetureは、WordPressベースで構築できる、柔軟でカスタマイズ性に優れたグループウェアです。小規模企業や教育機関、コミュニティ活動などに最適化されており、SNS機能、カレンダー機能、ファイル共有機能など、チーム内コミュニケーションとコラボレーションに必要な機能が一通り揃っています。
meetureは、SoftEdgeによる導入サポートが前提となっています。まっさらなWordPress環境に専用テーマとプラグインをセットアップし、運用スタートできる状態でお渡ししますので、ユーザー側でのセットアップ作業は不要です。
このマニュアルでは、meeture導入後にデザインを変更したくなった場合に役立つ情報を中心に解説していきます!
meeture導入後、デザインを変更したくなったら?
meetureは、WordPress標準の「カスタマイズ」機能をベースにデザイン変更が可能です。
デザイン変更ができるのは、管理者(Administrator)と、必要に応じて設定された特定のユーザーロールのみです。一般ユーザーには編集権限はありません。
デザインカスタマイズでできること
- ロゴ・ファビコンの変更
- サイトカラー(ヘッダー、背景、リンク色など)の変更
- フォントの種類・サイズの設定
- ボタンデザインやボックスデザインの変更
- ウィジェット(サイドバー・フッター)の編集
- ヘッダー画像の設定
- カバー写真(グループやプロフィール用)のカスタマイズ
デザインカスタマイズでできないこと
- レイアウト構造の大幅な変更(例:2カラムを3カラムにするなど)
- 会員システムやグループ機能の根本的なデザイン変更(BuddyPressのコアデザイン)
- モバイル専用レイアウトの完全カスタマイズ(テーマに依存します)
- 管理画面(ダッシュボード側)のデザイン変更
注意: これらの変更を行いたい場合は、子テーマ作成や追加CSS記述、場合によってはPHPの編集が必要になります。
カスタマイズのご依頼・ご相談はこちらへご連絡ください。
なお、弊社に管理・バックアップサービスをご依頼いただいていない場合において、ご自身でカスタマイズを行った結果発生した表示崩れやデータの消失・破損等については、弊社では責任を負いかねますのでご了承ください。
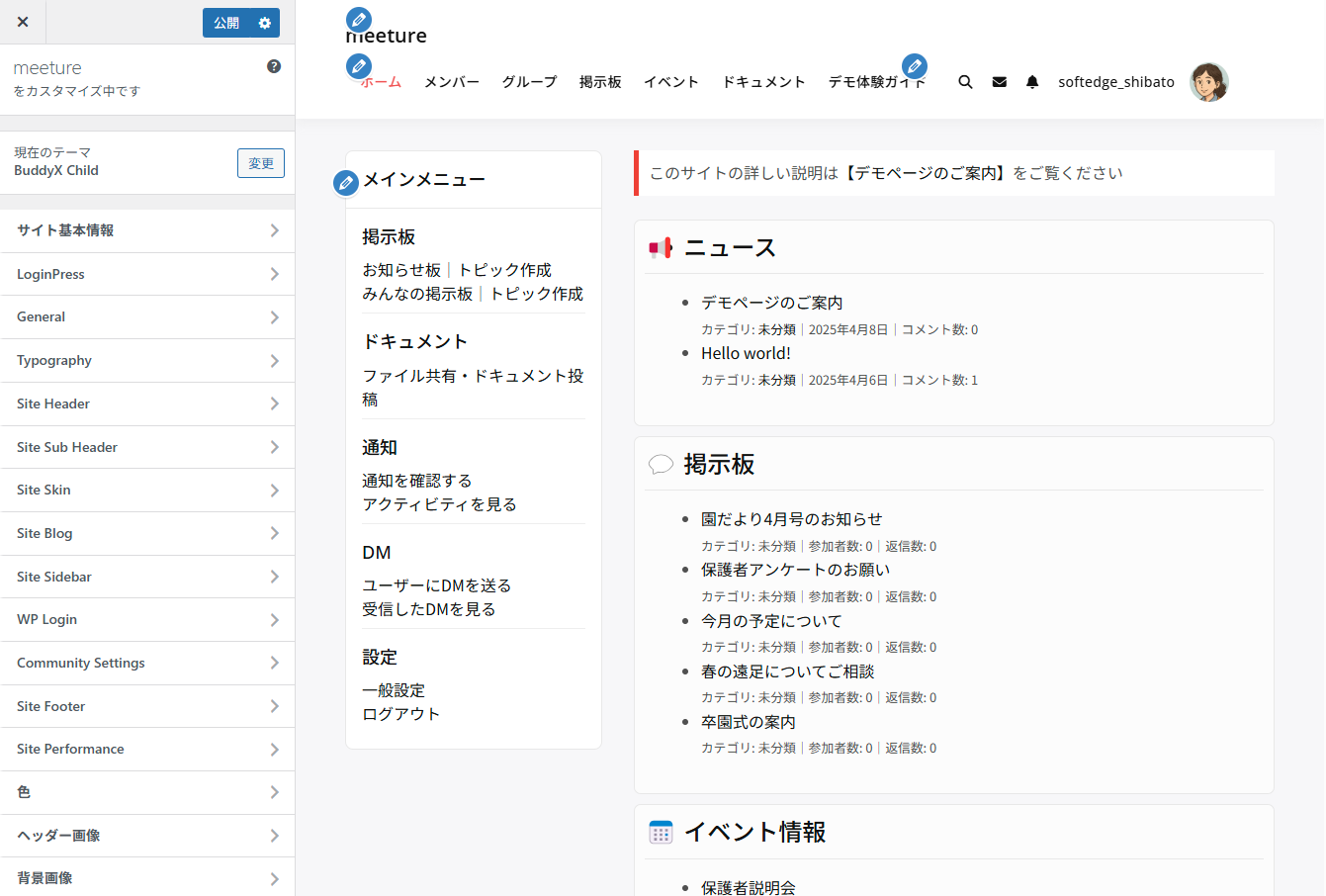
カスタマイズ画面へのアクセス方法
- 管理者権限を持つユーザーアカウントでサイトにログイン
- ページ上部のバーから「カスタマイズ」をクリック
ここからリアルタイムで変更をプレビューしながらデザインを調整できます。

編集できる主なカスタマイズ項目一覧
以下はカスタマイザーで編集できる代表的な項目です。
| 項目名 | 内容 | 編集可否 |
|---|---|---|
| サイト基本情報 | サイト名やキャッチフレーズの設定 | ◯ |
| LoginPress | ログイン画面のロゴ、背景(無料版のため一部制限あり) | ◯ |
| General / 一般設定 | サイトの幅など(※PageMappingは編集不可) | △ |
| Typography | サイト全体のフォント設定 | ◯ |
| Site Header | ヘッダーアイコンなどの表示・非表示 | ◯ |
| Site Sub Header | サブヘッダーの使用切り替え(推奨:編集不可) | × |
| Site Skin | テキスト、リンク、ボタンの配色設定 | ◯ |
| Site Blog | ブログページ設定(編集非推奨) | × |
| Site Sidebar | サイドバー位置の変更(表示崩れのリスクあり) | △ |
| WP Login | ログイン画面設定(編集不可) | × |
| Community Settings | アバターの丸・四角表示切替 | ◯ |
| Site Footer | フッター表示・コピーライトの編集 | ◯ |
| Site Performance | 表示速度などの設定(編集不可) | × |
| 色 | テキスト色・背景色の変更 | ◯ |
| ヘッダー画像 | ヘッダー画像の変更(編集不可) | × |
| 背景画像 | 背景に画像を敷く | ◯ |
| メニュー | 上部ナビゲーションメニューの編集 | ◯ |
| ウィジェット | Left Sidebarのみ使用可能 | ◯ |
| ホームページ設定 | 表示ページ設定(編集不可) | × |
| The Events Calendar | イベントカレンダーの色設定 | ◯ |
| BuddyPress Nouveau | 最適化済み設定(編集不可) | × |
| 追加CSS | 独自CSSの追加(※既存CSSは編集不可) | ◯ |
◯:編集可 / △:注意が必要(要確認) / ×:編集不可・非推奨
おすすめカスタマイズ例
1. コーポレートカラーに合わせた配色
ブランドイメージに合った色を設定して、統一感あるデザインに!
2. ファーストビューのロゴと背景を変更
訪問者にインパクトを与えるカスタマイズです。
3. サイドバーにお知らせや最新記事を表示
ウィジェットエリアを活用して情報発信を強化しましょう。
まとめ:meetureでオリジナル空間を作ろう!
meetureは、専門的な知識がなくても、簡単な操作でオリジナルデザインにカスタマイズできるのが大きな魅力です。
ただし、「大幅なレイアウト変更」や「機能面でのデザイン改造」には制限があるので、その場合はプロに相談するか、オプションサービスを利用するのがおすすめです。
あなたのチームカラーに合わせた、世界に一つだけのグループウェア空間をぜひ作り上げてください!
資料請求・デモ体験はこちら!
meetureのさらに詳しい資料や、実際のデモ画面を体験してみませんか?
次回:こっそり教える裏技!meeture導入後の賢い運用法




